Vi använder cookies så att vi kan ge dig bästa möjliga användarupplevelse. Cookieinformation lagras i din webbläsare och utför funktioner som att känna igen dig när du återvänder till vår webbplats och hjälper oss förstå vilka delar av webbplatsen du tycker är mest intressanta och användbara. Läs mer i vår integritetspolicy.
SÖKMOTOROPTIMERING
A. INFORMATION
A1. Vad är SEO?
A2. Hur lönar sig SEO?
B. INTERN SEO
B1. Nyckelordsforskning
B2. Nyckelordsplan
B3. Sidtitlar
B4. Meta-beskrivningar
B5. SERP-Tester
B6. Innehåll
B7. Interna länkar
C. EXTERN SEO
C1. Pålitlighet
C2. Länkforskning
C3. Länkbyggnad
C4. Ankartexter
D. TEKNISK SEO
D1. Webbplatshastighet
D2. Mobilvänlighet
D3. Navigering
D4. URL-adresser
D5. Omdirigering
D6. Negativ SEO
D7. Analys och SEO verktyg

Ärlig information om sökmotoroptimering
Sökmotoroptimering (kallas även SEO och Search Engine Optimization) är konsten att höja en webbplats position i de organiska sökresultaten i Google och andra sökmotorer.
Sökmotoroptimering hjälper kunderna att hitta till rätt produkt eller tjänst vid rätt tillfälle och med rätt sökord (nyckelord).
Framgångsrik sökmotoroptimering är ofta den bästa investeringen för ett företag som gör affärer online och resultaten som uppnås är långvariga.
Gratis SEO-verktyg
Gratis SEO-verktyg
Vi inkluderar två användbara SEO-verktyg i den här guiden:
SEO TEST – Testa din webbplats nuvarande status för sökmotoroptimering. Få dina gratis testresultat direkt!
SERP TEST – Skriv en sidtitel och metabeskrivning enligt Googles riktlinjer. Testa hur din sida kommer att se ut i Googles organiska sökresultat.
Vi gör kundorienterad sökmotoroptimering
Det innebär att vi, utöver sökmotorerna, tar hänsyn till dina kunder i utformandet av vår strategi. Det försäkrar att resultatet är bra för både de mänskliga besökarna och för sökmotorerna, vilket ger dig mer inkomstgenererande trafik och fler nöjda kunder.
Denna SEO-guide förklarar på ett ärligt vis hur sökmotoroptimering går till på riktigt. Vi har skippat alla onödiga klichéer och fokuserar på hur det faktiskt görs – även om Google eller andra guider hävdar något annat.
Efter att du har läst den här guiden kommer du att känna till alla viktiga steg i sökmotoroptimering och få bra insikt i hur du kan optimera dina webbsidor.
Du kan även hitta information i vår SEO-blogg och om du behöver professionell hjälp så erbjuder vi även SEO-tjänster.
Innan vi börjar så går vi igenom ett par punkter om lönsamheten hos sökmotoroptimering och de viktigaste anledningarna till att optimera din webbplats. Redan nu kan du internalisera idén “Framgångsrik SEO är en jackpott för ett företag.”

Google är den viktigaste sökmotorn
Svenskar föredrar sökmotorn Google överlägset. Omkring 97% av sökningar på datorer och 99,5% av sökningar i mobilen görs via Google.
Av den anledningen är syftet med sökmotoroptimering i Sverige främst att öka rankingen i Googles sökresultat.
Dessutom så kommer Bing, Yahoo och andra sökmotorer att uppskatta samma åtgärder som Google gör, så synligheten förbättras vanligtvis i alla sökmotorer – även om man fokuserar helt på Google.
De första sökresultaten får nästan all trafik.
Organiska sökklick (CTR)
Här kan du se den genomsnittliga klickfrekvensen för varje position i Googles sökresultat. Värdena i tabellen är baserade på statistik för mer än 4 miljoner sökord på 36 000 webbsidor.
| Position | Mobil | PC |
|---|---|---|
| 1 | 29,70% | 37,65% |
| 2 | 16,91% | 18,15% |
| 3 | 10,73% | 10,89% |
| 4 | 7,22% | 7,26% |
| 5 | 5,13% | 5,22% |
| 6 | 3,74% | 3,89% |
| 7 | 2,76% | 3,01% |
| 8 | 2,08% | 2,40% |
| 9 | 1,57% | 1,95% |
| 10 | 1,18% | 1,70% |
| 11 | 1,13% | 1,84% |
SEO-Guide
Vår SEO-guide är gjord på ett mer ärligt sätt än andra anvisningar för sökmotoroptimering.
Istället för att bara repetera Googles riktlinjer så berättar vi vad som faktiskt fungerar.
Vårt mål är att varje webbplatsägare att förstå vikten av sökmotoroptimering, eftersom ett företag med verksamhet på nätet helt enkelt inte duger utan bra sökresultat..
Gör ett SEO-test av din webbplats nu
INNEHÅLLSFÖRTECKNING
Guiden är lång, men du kan använda länkarna här under för att hoppa till rätt avsnitt.
A1. Vad är SEO?
A2. Hur lönar sig SEO
C. EXTERN SEO
C1. Pålitlighet
C2. Länkforskning
C3. Länkbyggnad
C4. Ankartexter
B1. Nyckelordsforskning
B2. Nyckelordsplan
B3. Sidtitlar
B4. Meta-beskrivningar
B5. SERP-Tester
B6. Innehåll
B7. Interna länkar
D1. Webbplatshastighet
D2. Mobilvänlighet
D3. Navigering och menyer
D4. URL-adresser
D5. Omdirigering och HTML-taggar
D6. Negativ SEO
D7. Analys och SEO verktyg

A. INFORMATION
A1. Vad är sökmotoroptimering?
Sökmotoroptimering är ett sätt att förbättra en webbplats för både sökmotorer och användare. Den svenska termen “sökmotoroptimering” är en direktöversättning av engelskans “Search Engine Optimization”, även känt under förkortningen “SEO”.
Syftet med sökmotoroptimering är att göra så att webbsidor rankas högre upp i sökresultaten när en kund söker efter ett relevant sökord. Den optimerade sidan är således lättare att hitta och besökarna letar redan efter de produkter eller tjänster du erbjuder.
Optimeringen går ut på att förbättra allt från de tekniska och strukturella aspekterna av sidan, till dess design och själva innehållet.
Fördelning av sökningar i Sveriges mest populära sökmotorer
- Google 98,08%
- Bing 1.48%
- Yahoo 0.25%
- Ask 0.06%
- Yandex 0.05%
Egentligen är den näst mest populära sökmotorn videotjänsten YouTube, som också ägs av Google, men i den här guiden fokuserar vi på informationssökande. Samma principer gäller dock i regel även för att ranka videos.

A2. Hur lönar sig SEO?
“Utan bra synlighet i sökmotorer är förutsättningarna för online-verksamheter inte särskilt bra.”
En bra sökmotoroptimerad webbplats leder kostnadsfri trafik från Google-sökningar. När projektet utförs korrekt och utan riskfyllda åtgärder så är grunden lagd för fortsatt uppgående trender.
Ju fler sökord din webbplats visas för i Googles sökresultat, desto fler potentiella kunder kommer att hitta ditt företag.
Eftersom trafiken som genereras från sökmotoroptimering i princip är gratis är det oftast det mest kostnadseffektiva sättet att nå kunder på lång sikt.
För att göra det enklare att förstå de ekonomiska fördelarna med SEO har vi jämfört kostnaden för sökmotoroptimering med betald annonsering via (Google Ads).
OBS! Detta exempel förklarar teoretiska kostnader, baserat på imaginär trafik och klick. I praktiken uppnås de bästa resultaten genom att säkerställa god synlighet i både betalda och organiska sökresultat.
I detta exempel är kostnaden för sökmotoroptimering 460 000 kr / 3 år.
Den teoretiska totalkostnaden för sökordsannonsering är 3 759 080 kr / 3 år.
Tack vare sökmotoroptimeringen skulle mängden organisk trafik dessutom ligga kvar på samma nivå efter de tre åren med endast underhållskostnader, till ett pris av 0,39 kr per besökare (7500 kr / månad).
Kostnaden för Google Ads-annonsering förblir på 8 kr per besökare (140 080 kr per månad)
Läs mer om våra tjänster

B. INTERN SEO
B1. Nyckelordsforskning
Nyckelordsforskning går ut på att hitta de bästa sökorden för varje enskild sida.
Det går inte att gissa sig till alla sökord som används, så det är värt att använda SEO-verktyg för att få mer information.
Även om sökvolymen är en viktig faktor så bör nyckelorden inte väljas enbart efter volymen. Relevansen är viktigare än sökvolymen.
Nyckelorden som målsätts måste beskriva sidans innehåll väl. Det gör ingenting om ett visst ord inte har en stor sökvolym, så länge det passar in på sidan. Det är ofta lägre konkurrens på de sökord som inte har högst sökvolym, så att en högre position kan nås med mindre ansträngning.
Under din nyckelordsforskning lär du även hitta massvis av ord och fraser som har många sökningar, men som inte passar in på sidan du skapar. Du bör notera dessa söktermer någonstans, eftersom du senare kan skapa sidor eller blogginlägg som riktar sig mot dem.
Exempel: Du har en butik som främst säljer solglasögon. Din nyckelordsforskning leder till många söktermer baserade på ordet “glasögon”. Du kan inte använda ordet på sidorna om solglasögon, eftersom sökordet inte matchar sidans innehåll.
Välj endast de mest relevanta sökorden
Det är en bra idé att spendera tillräckligt mycket tid på sökordsforskningen, eftersom det kommer att påverka den framtida trafiken till din webbplats.
Ju mer relevanta nyckelorden är, desto större andel av besökarna konverteras till kunder.
Var försiktig när du väljer sökord: Om du väljer ordet “skjortor” för en sida med damkläder så kommer omvandlingsfrekvensen inte att vara särskilt bra, eftersom även de som letar efter herr- och barnskjortor kan hamna på den här sidan av misstag.
På samma gång kan du utnyttja nyckelordsvarianterna om du fördelar sidorna på rätt sätt. Om sökordet “herrskjortor” leder till en sida med herrskjortor, medan “damskjortor” leder till sidan med damskjortor och “skjortor” till en sida med alla skjortor, etc. På så vis tävlar inte de olika sökorden och de olika sidorna med varandra, samt maximerar söksynligheten för din webbplats med alla dessa nyckelord.
Ta även hänsyn till nyckelordets svårighetsgrad. Tillförlitligheten är ofta lägre hos en ny webbplats än hos en etablerad webbplats, åtminstone i sökmotorernas ögon. Om du konkurrerar med samma nyckelord som gamla och pålitliga butiker så är det svårt att se resultat snabbt.
Ett bra exempel är en klädbutik som Zalando, som dominerar klädmarknaden online. Om du säljer samma produkter och konkurrerar med samma nyckelord så kommer du förmodligen inte att ranka högre än dem.
Att tänka på när man väljer nyckelord
- Nyckelordet måste passa sidan perfekt = ju mer relevant, desto bättre omvandlingsfrekvens
- Nyckelordet måste ha sökvolym = ju högre volym, desto fler besökare
- Nyckelordets konkurrens = finns det tillräckligt med tid och resurser?
Rekommenderade verktyg för nyckelordsforskning:
- SEMrush – Betaltjänst
- KWFinder – Betaltjänst
- Keywordtool.io – Betald och gratis version
- Google Ads Sökordsplanerare – Gratis tjänst från Google
- Ahrefs – Betaltjänst
Behöver du hjälp med nyckelordsforskning?

B2. Nyckelordsplan
Nu när du vet hur man gör nyckelordsforskning så kan du ta ett steg framåt och skapa en nyckelordsplan.
Nyckelordsplanen anger hur de valda sökorden ska användas på webbplatsen.
Det enklaste sättet att skapa en plan är lista alla sidor som ska optimeras i ett kalkylark och sedan välja de bästa nyckelorden för varje sida.
Det är inte rekommenderat att välja för många nyckelord per sida. Välj ut det huvudsakliga sökordet och ett par relevanta söktermer som kan användas i ditt innehåll. Tänk på följande kriterier när du väljer sökord:
- Relevans
- Sökvolym
- Konkurrens
- Ditt omdöme
PS: Undvik att använda samma nyckelord på flera sidor
Ju fler nyckelord och nyckelordsgrupper du delar upp i olika sidor på din webbplats, desto mer relevant trafik kommer du att få till din webbplats (förutsatt att dina sökord ligger bra till i Googles sökresultat).
En bred eller smal sökplan?
Det är som sagt inte lämpligt att enbart välja sökord efter sökvolymen. Du bör alltid tänka på hur väl termerna passar den avsedda sidan. Om produktsortimentet eller antalet sidor är stort så finns det fler lämpliga sökord.
- De huvudsakliga sökorden har 32 300 månatliga sökningar
- Den genomsnittliga svårighetsgraden är 30/100
- Den genomsnittliga sökvolymen är 10 766
- Sökorden har en månatlig sökvolym på 17 420
- Den genomsnittliga svårighetsgraden är 17/100
- Den genomsnittliga sökvolymen per ord är 1935
Slutsats
Genom att använda en bredare sökplan får vi högre sökvolymer med mer specialiserade sidor. Det är nästan alltid ett mer förnuftigt alternativ.
Det här exemplet använde sig endast av nio exempel. Hur stor skulle skillnaden bli med hundra eller tusentals nyckelord?
Även om det krävs mer arbete till en början så kommer du att nå mycket fler kunder än du hade med ett fåtal bredare sökord.

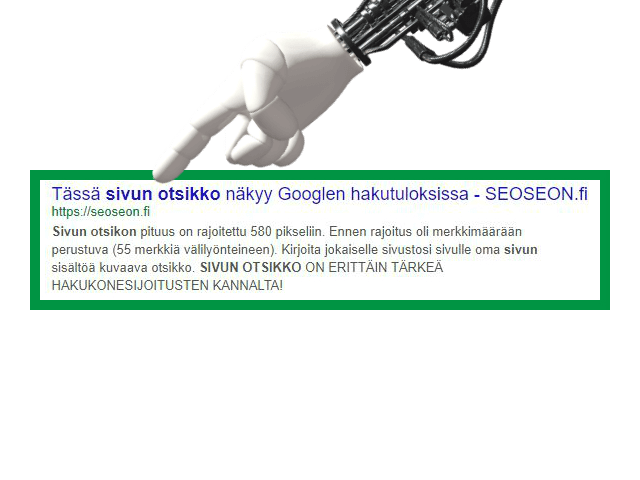
B3. Sidtitel (Page Title)
Sidtiteln visas i Googles sökresultat.
Sidtiteln spelar en viktig roll i sökmotoroptimering, eftersom de hjälper både sökmotorer och dina kunder att förstå vad en viss sida handlar om. Om titeln inte innehåller nyckelordet är det osannolikt att sidan visas i sökresultaten.
I det här avsnittet visar vi hur du använder sidtitlar för att sökmotoroptimera webbplatsen. Oavsett om det är en webbutik, en företagswebbplats eller en personlig blogg så fungerar optimering av sidtilarna på samma sätt.
Innan sidtitlarna väljs måste sökplanen vara färdig. Det hjälper dig att se vilket nyckelord som ska användas på varje sida, så se till att sökplanen är gjord för hela webbplatsen innan du börjar.
Varje enskild sida på webbplatsen ska ha en egen, unik sidtitel. Sidans innehåll ska också vara anpassat efter nyckelordet. Det är viktigt att Google bara hittar en sida för varje sökord på din webbplats, så att dina sidor inte konkurrerar med varandra.
Längd på sidtiteln
Google har valt att begränsa längden på sidtitlarna som visas i sökresultaten, vilket anges i pixlar.
Den maximala längden på en sidtitel är för närvarande 580 pixlar (sedan december 2017).
Det innebär inte att du måste fylla den helt, försök istället skapa den mest deskriptiva och lockande titeln.
Allmänna rekommendationer för sidtitlar
- Beskriv sidans innehåll kortfattat
- Använd nyckelord utan att repetera dem
- Ange namnet på din webbplats (t.ex. “Sidtitel | Exempel.se”)
- Locka klick
Googles algoritmer utvärderar bland annat titelns relevans till sökningen/sidan, klickfrekvensen och avvisningsfrekvensen, för att bestämma var din sida bör placeras i sökresultaten.
Den fullständiga titeln innehåller alla sökord som valts för den sidan.
Sökordet som målsätts ska finnas med i titeln och helst i början av den. Om en sida riktas mot flera nyckelord så ska helst de viktigaste finnas med i titeln på upp till 580 pixlar – och helst på ett naturligt vis.
Full titel: Nyckelord 1 – Nyckelord 2 | Exempel.se
Exempel:
Företaget Webbfirman.xe utvecklar billiga webbplatser för företag och har valt ut “webbplats för företag”, samt “billiga webbplatser” som sina primära sökfraser.
En lämplig titel skulle kunna vara “Webbplats för företag – Billiga webbplatser” | Webbfirman.xe
Du kan dock använda alla nyckelord på ett mer naturligt sätt och skapa en bättre titel för webbplatsen: “Billiga webbplatser för företag | Webbfirman.xe”
Det är en kortare, mer deskriptiv och mer lättläslig titel, som dessutom lägger till ännu en sökfras: “billiga webbplatser för företag”.
Ange sidtiteln
I de flesta webbplatsbyggare tas titeln automatiskt från sidans namn. Om du manuellt vill ange sidans titel i källkoden så ska den anges i HEAD-avsnittet på följande vis:
<head>
<title>Här anger du sidans titel</title>
</head>
Är dina sidtitlar optimerade?

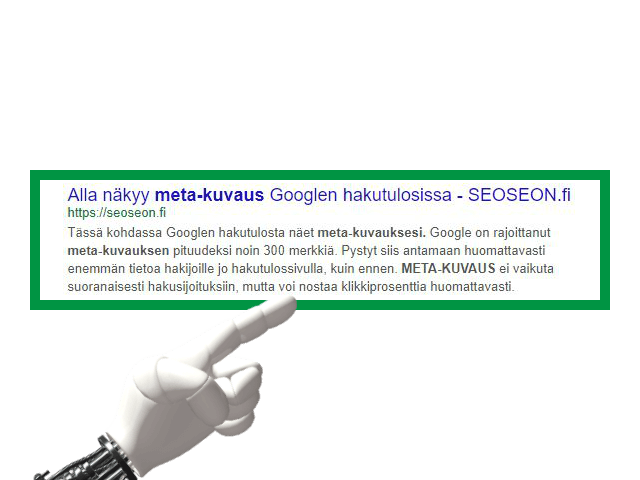
B4. Meta-beskrivningar
En meta-beskrivning, eller “meta-description”, är en kort beskrivning av en webbsidas innehåll, som kan visas under sidtiteln i sökresultaten.
Varför är meta-beskrivningen viktig?
En meta-beskrivning kan påverka klickfrekvensen och därmed antalet besökare för en webbsida.
Om beskrivningen av sidan är intressant och uppmanar till handling så får du sannolikt fler klick till din webbplats. Dessutom kan den innehålla nyckelorden, vilket markeras i sökresultaten och gör att din sida står ut i mängden.
Dina metabeskrivningar bör vara ärliga och tydliga, för att inte ha en negativ inverkan på omvandlingsfrekvensen. Samtidigt bör du försöka få in detaljer om sidan och anledningar till att kunden ska välja just ditt företag över andra sökresultat.
Meta-beskrivningens längd
Den maximala längden för en meta-beskrivning är 300 tecken, inklusive mellanslag.
Däremot är den maximala längden som visas i mobilen endast 150-160 tecken. Eftersom Google har gjort sitt mobila index till det primära indexet bör dina metabeskrivningar förmodligen hålla sig under 160 tecken.
Inkludera nyckelorden tidigt i meta-beskrivningen för att försäkra att de syns även om beskrivningen kapas.
Google kan automatiskt skapa en beskrivning utifrån din brödtext, som kan visas om den anses vara mer relevant till sökfrasen. Det är dock fortfarande rekommenderat att skriva en unik beskrivning av alla sidor på din webbplats, som innehåller det huvudsakliga sökordet.
Så lägger du till meta-beskrivningen
Många webbplatsbyggare har ett fält för att ange meta-beskrivningen, men om så inte är fallet måste du lägga till den manuellt i sidans kod.
Exempel
<head>
<meta name=”description” content=”Webbyrån SEOSEON hjälper företag att sälja mer online, sprida sig till andra länder och fördjupa kundförståelsen genom data. Se våra tjänster här!”/>
</head>
Vill du ha hjälp med meta-beskrivningar?
B5. SERP-Test
Ett gratis SEO-verktyg som hjälper dig att skapa sidtitlar och metabeskrivningar i rätt längd.
Testa om dina sidtitlar och metabeskrivningar har en lämplig längd. En förhandsgranskning visar hur dina sökresultat kommer att se ut i Googles organiska sökresultat, både på PC och i mobilen.
Sidtiteln visas här…
https://www.exempel.se/
Sidtiteln visas här…
URL-adress:
Sidans titel: ? / 580 px
Meta-beskrivning: ? / 160 tecken

B6. Textinnehåll
Brödtexter och annat innehåll är en av de viktigaste kriterierna för en sökmotor när den organiserar sökresultat i rangordning. Den här guiden hjälper dig att skapa sökmotoroptimerat innehåll.
En vanlig fråga gällande innehållsoptimering kretsar kring “nyckelordsfrekvensen”, det vill säga hur många gånger ett visst nyckelord nämns i innehållet. En gång i tiden gick det att klämma in så många nyckelord som möjligt för att förbättra sina resultat.
Sökmotorerna har dock blivit mycket smartare sedan dess och nu bör du fokusera på kvalitetsinnehåll. Skriv innehållet för användarna, inte för sökmotorerna. Försök att svara på alla frågor om ämnet, använd alla relevanta nyckelord (och dess varianter) på ett naturligt sätt i texten utan att överdriva.
Google är bättre på engelska än svenska
Även om Google har blivit väldigt bra på att förstå de flesta språken så är sökmotorns förståelse för engelska fortfarande överlägsen. Det innebär att optimeringen inte alltid kan utföras på exakt samma vis.
Google förstår till exempel alla synonymer, böjningar och varianter av ord på engelska, men inte nödvändigtvis på svenska. Det innebär att du måste se till att använda de exakta fraserna åtminstone en gång för att försäkra att Google förstår innehållet.
Det är dock rekommenderat att använda varianter och böjningar också, så länge innehållet är skrivet på ett naturligt vis.
Hur ofta ska sökord användas i texterna?
Om du använder nyckelorden för mycket och på ett onaturligt vis så kan sidan ses som över-optimerad. Använd därför nyckelorden på logiska, naturliga platser i texten.
Om du är orolig för att orden har använts för mycket eller för lite så kan du jämföra med andra sidor som rankar för samma nyckelord. Du kan exempelvis använda webbläsartillägget SEOquake för att snabbt utvärdera konkurrenternas innehåll.
Det finns inga exakta regler för hur mycket innehåll som behövs, vare sig för vad som är för lite eller vad som är för mycket. I allmänhet så lär du behöva mer och bättre innehåll om dina konkurrenter har en mer pålitlig webbplats.
Titta exempelvis på deras “Domain Rating” (i SEO-verktyget Ahrefs). Om deras värde är betydligt högre än ditt så lär du behöva mer kvalitetsinnehåll. Det är dock inte den enda faktorn och du kan öka webbplatsens tillit med t.ex. länkbyggnad.
Hur långa bör texterna vara?
Det är i princip omöjligt att ge ett exakt svar, eftersom det beror på sidans ämne, inriktning, konkurrens och övriga innehåll. I allmänhet så är produkt- och kategoribeskrivningar mellan 200-600 ord.
Ett bra exempel är webbjätten Zalando, som använder en kort beskrivning på ungefär 50 ord högst upp, ovanför produkterna, plus en längre beskrivning på ungefär 300 ord längst ner – även i små kategorier. De innehåller alla de viktigaste sökorden, med variationer och så kallade “long tails”.
Ett blogginlägg bör åtminstone vara ett par hundra ord, men statistiken visar att längre, mer ingående blogginlägg brukar ranka bättre än korta i sökresultaten.
Det viktigaste är att innehållet på varje sida är unikt!
Det går inte att kopiera produktbeskrivningar från tillverkarens webbplats och förvänta sig bra rankningar i sökresultaten. Du kan inte heller använda samma generiska beskrivning för alla liknande produkter om du vill att alla ska synas i Google.
Google sållar bort duplicerat innehåll, så underskatta inte kraften av unikt innehåll i sökmotoroptimering!
Tänk på följande när du skapar innehåll:
- Texterna ska skrivas för besökarna, men även innehålla nyckelorden
- Inkludera synonymer, böjningar och variationer
- Längre texter rankar ofta (men inte alltid) bättre
- Textinnehållet måste alltid vara unikt
- Överdriv inte användandet av sökord

B7. Interna länkar
Webbplatsens navigering är en viktig faktor i sökmotoroptimering. I bästa fall är interna länkar genvägar till relevanta sidor, vilket gör de länkade sidorna starkare i sökmotorernas ögon. Länka till användbar information i dina brödtexter när det är lämpligt och logiskt.
Länkar på hemsidan
Från den första sidan vill du länka till alla dina viktigaste undersidor. Hemsidan är i princip alltid den mest pålitliga sidan på din webbplats och sidorna som är kopplade till den ses också som viktiga.
Ankartexter i interna länkar
I dina interna länkar kan du använda det exakta nyckelordet som sidan du länkar till är inriktad mot, men bara när det passar in i innehållet på ett naturligt vis.
Om du har flera interna länkar till en viss sida bör du variera ankartexterna, men hålla dem väldigt relevanta, för att instruera sökmotorerna om vad sidan handlar om.
Interna länkar är lätta att optimera i efterhand. Du kan använda verktyg som Google Analytics för att se hur användarna navigerar från sida till sida och lista ut hur du kan underlätta flödet genom att placera interna länkar.
Andra verktyg låter dig se alla länkar som pekar mot en viss sida, samt deras ankartexter, så att du kan se vilka sidor som har flest/minst antal inlänkar, vilka som behöver mer variation i ankartexterna och så vidare.
Behöver du hjälp med dina interna länkar?

C. EXTERN SÖKMOTOROPTIMERING
C1. Pålitlighet
Extern sökmotoroptimering (“off-page optimization”) handlar till stor del om att förbättra pålitligheten för en webbplats. Google använder flera olika faktorer för att utvärdera pålitligheten av en viss webbplats, men länkar från andra pålitliga webbplatser är en av de viktigaste. Kort sagt:
“Pålitliga webbplatser brukar ha länkar från andra pålitliga webbplatser.”
Alla länkar är inte likvärdiga. För att en länk ska vara så bra som möjligt måste den komma från en pålitlig webbplats, från en sida med relevant innehåll och helst vara på samma språk som målsidan.
De bästa verktygen för att mäta pålitlighet
Det finns flera olika verktyg som mäter webbplatsers pålitlighet. De vanligaste, mest populära SEO-verktygen är Ahrefs, Majestic och Moz.
De använder sig av olika algoritmer för att utvärdera webbplatser, men allihop visar sina resultat på en skala från 0-100, där 100 är bäst. De huvudsakliga värdena som mäts är de länkande sidornas pålitlighet, antalet domäner som länkar till sidan och det totala antalet länkar.
Ahrefs
Ahrefs är det bästa SEO-verktyget 2018. I vår erfarenhet är Ahrefs bättre på att hitta länkar än andra verktyg. Ahrefs använder sig av “Domain Rating” (“DR”) som värde för domänens tillit och “URL Rating” (“UR”) för sidans tillit. Du kan även se webbplatsens “Ahrefs Rank”, vilket motsvarar dess globala ranking.
Majestic
Majestic fungerar ungefär på samma sätt, men använder istället värdena “Trust Flow” (“TF”) för att utvärdera relevansen och “Citation Flow” (“CF”) för att utvärdera antalet länkar.
MOZ
MOZ hade ett tag det ledande verktyget, men MOZ Open Site Explorer kan inte längre rekommenderas. Detta eftersom Majestic och Ahrefs är betydligt bättre. Det är dock bra att känna till begreppen som MOZ använder, nämligen “Domain Authority” (“DA”) för domänens tillit och “Page Authority” (“PA”) för sidornas tillit.
Extern SEO är väldigt tidskrävande. Har du ont om tid?

C2. Länkforskning
Länkforskning (link research) går ut på att undersöka länkar till dina konkurrenter och kartlägga möjligheter för länkbyggnad.
Länkforskning i fem steg:
- Hitta konkurrenter med hjälp av sökord från sökplanen
- Se deras länkar med hjälp av SEO-verktyg
- Undersök länkarna och lista möjligheter + kontaktinformation
- Kontakta webbplatsen för att diskutera länkmöjligheter
- Godkänn länkarna
1. Hitta dina konkurrenter genom att använda sökorden från din nyckelordsplan
Hitta alla webbplatser som rankar på första sidan för dina sökord. I väldigt konkurrenskraftiga branscher kan det vara värt att gå djupare än första sidan. Skapa en lista över webbplatserna, indelade efter sökorden.
2. Använd SEO-verktyg för att se deras inlänkar
När du anger en webbadress i t.ex. Ahrefs så visas du massvis av information, inklusive vilka domäner och sidor som länkar till webbplatsen.
Du kan med fördel exportera länklistan till ett kalkylark eller en CSV-fil för att enklare kunna manipulera datan. Upprepa för alla konkurrenter, slå ihop listorna, ta bort dubletter och sortera efter domänernas tillitsnivå. Du kanske även vill ta bort irrelevanta/utländska webbplatser på samma gång.
3. Gå igenom länkarna manuellt och samla kontaktinformation
Nu kan du besöka varje länk manuellt och notera vilken typ av sida det är, samt eventuellt deras kontaktinformation. Om sidan inte verkar lämplig att länka från så kan du notera det med.
4. Kontakta webbplatsens administratör
Skicka ett e-postmeddelande eller ring till webmastern, författaren eller redaktören för webbplatsen och fråga om det går att få en länk, samt hur. Ibland kan du kanske skriva ett gästinlägg till sidan/bloggen, ibland kanske du kan läggas till i en lista av återförsäljare, men ibland kanske du måste betala för länken.
5. Godkänn länken
Om du har fått ett länktillfälle genom din outreach så gäller det att den faktiskt hjälper. Du vill ha en relevant länk från en stark sida på domänen, så förhandla fram den bästa möjligheten du kan.
Behöver du hjälp med länkforskning?

C3. Länkbyggnad
Länkbyggnad bör vara en del av alla webbplatsägares marknadsföring, eftersom länkar till webbplatsen ökar pålitligheten. Utan bra länkar kommer du förmodligen aldrig att rankas bra i sökresultaten, även om webbplatsens innehåll är bättre än konkurrenternas.
Det är ett kontinuerligt projekt, eftersom det alltid kommer nya länkmöjligheter. En sida som pågående får nya, relevanta länkar ses i regel som ännu mer pålitlig.
Follow vs. NoFollow – Vad är skillnaden?
Alla bör känna till dessa länkkoder. Det handlar om en meta-tagg för länkar, som anvisar om sökmotorer ska följa länken eller ej.
“Follow”-länkar (eller DoFollow) följs av sökmotorer och kan ha en direkt inverkan på sidans ranking i sökresultaten.
“NoFollow”-länkar följs inte av sökmotorer, men kan användas för branding och kan ge trafik från vanliga användare.
En normal och naturlig länkprofil har förmodligen en blandning av follow- och nofollow-länkar. Det råder debatt om huruvida en NoFollow-länk faktiskt kan hjälpa rankingen och svaret är förmodligen ja, även om det är svårt att säga hur mycket. Google tar i åtanke om ett företagsnamn nämns även utan länkar, så en NoFollow-länk från en pålitlig sida har förmodligen en positiv inverkan.
Exempel
Follow-länk: <a href=”https://seoseon.se/” >SEOSEON.fi</a>
NoFollow-länk: <a href=”https://seoseon.se/” rel=”nofollow” >SEOSEON.fi</a>
Länktyper
Det finns olika typer av länkar, inklusive textlänkar, iFrames, formlänkar och bildlänkar. Alla typer av länkar kan förbättra webbplatsens synlighet och tillförlitlighet. En naturlig länkprofil har vanligtvis en blandning av olika sorters länkar. Nämnvärt är att en bilds titel och alt-text används som ankartext för bildlänken.
Köpa länkar
Du kanske har hört att det inte finns något bra sätt att köpa länkar på. Det är inte helt sant. Även om Google rekommenderar att inte köpa länkar så erhålls de bästa länkarna i många fall genom samarbeten och köpta positioner.
Köp aldrig länkpaket! Att köpa stora paket med länkar är väldigt riskabelt, eftersom det i värsta fall kan leda till att Google helt släpper din webbplats från sitt index och därmed från sökresultaten.
Exempel på köpta länkar
Här kommer några exempel på typiska länkar som det går att betala för, men som fortfarande har en positiv inverkan på din synlighet i sökmotorerna.
Publicera i nyhetssidor och bloggar
Många nyhetssidor och bloggar erbjuder möjligheten att publicera gästartiklar eller så kallade “native ads” (annonsinnehåll som smälter in i resten av innehållet).
Konsten med den här typen av marknadsföring är att skriva artiklar som faktiskt ger ett värde åt läsaren och länkar till din webbplats på ett naturligt vis. Därför gäller det inte att klämma in för många sökord och länkar med exakta matchningar som ankartext. Försäkra även att artikeln och länken är permanenta, så att de inte tas bort från sidan om ett år eller dylikt.
Googles officiella riktlinjer för native-annonsering är att innehållet ska markeras som annonsmaterial och att länkarna ska ha “NoFollow”-attribut, men det är väldigt få företag som faktiskt följer dessa riktlinjer (eftersom det lönar sig att inte göra det).
Priset för en artikellänk är vanligtvis mellan 1000 och 25 000 kr, beroende på webbplatsen.
Länkar från idrottsföreningar
Sportklubbar, lag och idrottsföreningar brukar länka till sina sponsorer från sin webbplats, ofta direkt från hemsidan (den starkaste sidan). Dessutom brukar föreningarna få starka länkar från t.ex. sin hemkommuns webbplats, andra sportsidor och lokala medier, vilket innebär att deras webbplats har relativt hög tillit.
Om det endast är en bild av sponsorns logotyp bör du se till att alt-taggen fylls i med ditt företagsnamn och kanske en kort beskrivning (t.ex.: “Företagsnamn – Skobutik i Farsta”).
Länkar från idrottsföreningar kostar vanligtvis mellan 500 och 30 000 kr per år.
Bannerlänkar
Banners visas på massvis av webbplatser. Det kan vara riktigt bra länkar om sidans innehåll är relevant till din och webbplatsen är tillräckligt pålitlig. En bannerlänk är detsamma som en bannerannons, fast visas som en vanlig bild med en vanlig länk, istället för en dynamisk annons med en annonslänk. Kort sagt innebär det att den inte blockeras av adblockers och att länken räknas som en vanlig länk till din webbplats.
Googles riktlinjer säger att alla betalda länkar och annonser ska ha NoFollow-attributet. Dessutom brukar bilder med länkar till andra platser vara annonser om de sitter i sidfältet eller sidans footer. I allmänhet är det därför bättre att få en bannerlänk i sidans vanliga innehåll. Ju mindre det ser ut som en annons, desto bättre.
Kostnaden för en banner är vanligtvis mellan 500 och 100 000 kr, beroende på sidan, placeringen och storleken.
Företagskataloger och länkkataloger
Företagskataloger och andra länklistor är en del av nästan varje webbplats länkprofil, men det är inte bra att ha för många. Ett par stycken välsorterade kataloger kan användas för att stärka länkprofilen. En bra katalog är en som faktiskt skickar trafik till din webbplats.
Många kataloger är gratis, medan andra kostar upp till ungefär 1500 kr per år
Gratis länkar
Utan mycket tid och bra relationer med andra webbplatsägare är det riktigt svårt att få bra länkar från pålitliga webbplatser. Det finns dock sätt att skaffa gratis länkar, varav åtminstone ett par passar de flesta webbsidor.
Innehållsmarknadsföring
Bra innehåll får ibland 100% naturliga länkar, från andra sidor som länkar till innehållet självmant. Det bästa sättet att få fler av dem är att skapa så bra, underhållande och informativt innehåll som möjligt.
Sedan kan du ge innehållet en hjälp på traven genom att uppmana läsarna att dela det, samt själv sprida det i sociala medier. Du kan även skapa innehåll som svarar på folks frågor och länka till det, till exempel i forum.
Gästinlägg
Många sidor vill ha mer innehåll och erbjuder skribenter att skriva gästinlägg. Inlägget kan sedan innehålla en länk till din egen webbplats. Det kan dessutom hjälpa dig att nå en ny publik.
Fack och föreningar
Många entreprenörer och företag är redan anslutna till diverse fack eller föreningar. Det är alltid värt att fråga om dessa organisationer kan länka till ditt företag.
Kommuner och städer
Många städer och kommuner listar lokala företag på sina webbplatser. Är du med på listan? Om inte så är det definitivt värt att lägga till ditt företag, med en länk till din webbplats.
Den här typen av länkar är särskilt bra för lokal sökmotoroptimering, vilket innebär att de hjälper dig synas i lokala sökningar (för folk i närheten av ditt företag).
Skolor och utbildningssidor
Är ditt innehåll av tillräckligt hög kvalitet och praktiskt användbart som källmaterial eller inlärningsmaterial? I så fall kanske du kan bli listad bland deras källor, eller bland skolans tips på vidare utbildning i ett visst ämne.
Forummarknadsföring
Länkar från diskussionsforum kan låta som spam, men det stämmer inte nödvändigtvis. Om länkarna endast kommer från relevanta forumtrådar, där de faktiskt passar in och bidrar till diskussionen, så kan det vara riktigt bra länkar.
Dessutom kan du få relevant trafik från dessa länkar och kanske ge svar på kundernas frågor innan de ens känner till din webbplats. Gör det dock med måtta och försök inte att klämma in länkar i vartenda inlägg.
Bloggportaler
Det finns många bloggportaler och andra webbplatser som låter dig skapa en egen blogg gratis. Vissa av dem tillåter även företagsbloggar.
Genom att skriva högkvalitativt innehåll till dessa pålitliga webbplatser kan du nå folk som är intresserade av dina tjänster. Eftersom webbplatserna redan är väldigt pålitliga kan dina inlägg rankas högt omedelbart.
Andra kontakter
Känner du någon som har en webbplats? En vän, släkting, anställd eller bekant? Det kostar inget att fråga om du kan få en länk, eller få publicera en artikel på deras webbplats.
“Varje marknadsföringskampanj bör inkludera sökmotoroptimering.”
Behöver du hjälp med länkbyggnad?

C4. Ankartext
Ankartext kallas ordet eller orden som används i en länk. Ankartexten används för att beskriva var länken leder och därmed vad målsidan handlar om. Det är därför ankartexter är en viktig del av sökmotoroptimering. Det finns ett par olika typer av ankartexter som kan användas, så här är en snabb genomgång.
Brand
Brand-ankartext består endast av webbplatsens, varumärkets eller företagets namn.
Exempel: Den digitala marknadsföringsbyrån SEOSEON tillhandahåller SEO-tjänster på alla de nordiska språken.
Generisk ankartext
En generisk ankartext är oftast en allmän uppmaning eller hänvisning, till exempel “Läs mer”, “gå hit” eller “här”.
Exempel: Du hittar vår marknadsföringsblogg här
Naken URL
Den direkta webbadressen till sidan, det vill säga dess URL.
Exempel: https://seoseon.se/skola/
Alt-ankartext (bildlänk)
När en bild länkar till en sida så kan ankartexten anges i bildens alt-tagg. Den kan även lämnas tom, vilket resulterar i en länk utan ankartext.
Brand + sökord
Den här typen av ankartext består av både varumärket/företaget och ett eller flera sökord.
Exempel: Håll dig uppdaterad genom att läsa SEOSEON nyheter varje dag.
Longtail
De flesta nyckelord har så kallade “longtails”, vilket är nära och längre varianter av nyckelordet, som oftast har lägre sökvolymer. “Blå skor” kan vara en longtail för nyckelordet “skor”, till exempel.
Exempel: Boosta din webbshop med hjälp av seo för e-handel
Delvis matchning
En ankartext med delvis matchning innehåller både nyckelordet och ett par andra ord. Det kan vara detsamma som longtails, men innehåller inte enbart sökord.
Exempel: Hur gör jag Google-annonser?
Exakt matchning
En ankartext med exakt matching innehåller endast målsidans huvudsakliga nyckelord.
Exempel: Läs allt om SEO i vår guide
Närliggande
Detta innebär helt enkelt att länken är omgiven av väldigt relevant text, även om själva ankartexten inte innehåller nyckelord. Det bör länkarna göra i allmänhet.
Exempel: Digital marknadsföring bör alltid utnyttja insikter från analys, eftersom webbanalys tydligt visar vad som faktiskt lönar sig. Läs mer om webbanalys och förbättra webbplatsens intäkter.
Rekommenderad fördelning av ankartexter
Det finns ingen exakt vetenskap, men det är bra att ha en naturlig blandning av ankartexter. Här är ett exempel på hur ankartexterna kan fördelas:
- Brand-ankartext: ca. 70%
- Naken URL: ca. 20%
- Generisk ankartext: ca. 5%
- Indirekt matchning: ca. 1 – 5%
- Direkt matchning: ca. 1%

D. TEKNISK SÖKMOTOROPTIMERING
D1. Webbplatshastighet
Webbplatshastigheten, det vill säga hur snabbt sidorna laddas, är en viktig ”Ranking Factor”. Det är med andra ord en av grunderna för hur Google rankar sidor i sökresultaten, men det är inte den enda fördelen med att ha en snabbladdande webbplats.
I synnerhet kommer de mobila användarnas ”Avvisningsfrekvens” (Bounce Rate), det vill säga hur många som lämnar sidan, att sjunka i takt med att sidan laddar snabbare.
En webbsida bör alltid laddas på under tre sekunder. Google rekommenderar dessutom en svarstid på under 200 ms för servern.
Laddningstiden har även en direkt inverkan på omvandlingsfrekvensen. Enligt Neil Patels undersökning kan en sekunds ökning av laddningstiden sänka omvandlingsfrekvensen med upp till 7%. En webbutik som säljer för 100 000 kr per dag kan förlora 2,5 miljoner om året på grund av en sekunds extra fördröjning.
Hur kan jag förbättra webbplatshastigheten?
Sidans laddningstid beror på flera olika faktorer, varav vissa är lättare att påverka än andra. Det är storleken på innehållet, särskilt bilder eller videoklipp, plus mängden kod, antalet förfrågningar som görs, onödiga omdirigeringar, samt serverns plats och hastighet som har störst inverkan.
Du kan beräkna laddningstiden för din webbplats med hjälp av Pingdoms hastighetstest, som dessutom visar grafer över vilka element som tar längst tid att ladda. Ibland kan det vara ett visst script eller tillägg som saboterar allting.
De viktigaste stegen att ta:
- Optimera bilder – Gör filstorlekarna så små som möjligt och använd CDN
- Minifiera koden – CSS, JS och HTML kan komprimeras
- Eliminera onödiga omdirigeringar – Se till att alla länkar är korrekta (och direkta)
- Utnyttja caching – statiskt innehåll kan lagras hos användaren
- Välj en snabb, lokal server – serverplatsen bör vara så nära målgruppen som möjligt
- Ta bort onödigt innehåll – ju mindre, desto snabbare

D2. Mobilvänlighet
Mobilvänliga sidor rankas bättre i Google. Det är allt viktigare att göra sidan mobilvänlig.
Majoriteten av surfandet görs nu via mobilen och Google reflekterar trenden med att göra sitt mobila index till det huvudsakliga indexet. Detta innebär att din sida måste vara mobilvänlig för att rankas högt i sökresultaten.
Det finns tre huvudsakliga sätt att göra en sida mobilvänlig på: responsiv design, dynamisk servering och separata webbadresser. Responsiv design innebär att sidan automatiskt anpassas efter enhetens specifikationer och är definitivt den rekommenderade metoden.
Det finns ingen universallösning, men det går att använda sig av webbanalys för att lista ut om de mobila besökarna gör det som är meningen.
Sammanfattning:
- Skapa en responsiv, mobilvänlig webbplats
- Använd inte popups
- Se till att knappar och andra element är tillräckligt långt ifrån varandra

D3. Navigering och menyer
Webbplatsens navigering påverkar sökmotoroptimeringen och omvandlingsfrekvensen.
Det ska vara enkelt, logiskt och smidigt för en besökare att ta sig till rätt sida på din webbplats. Utforma webbplatsens struktur med kategorier och underkategorier efter nyckelordsplanen.
Gör det så enkelt som möjligt att hitta de viktigaste kategorierna och skapa interna länkar där det passar bra. Google kan lägga till länkar till undersidor på din webbplats om den är strukturerad på ett bra sätt.

D4. URL-adresser
Vi har redan nämnt vikten av webbadresser i samband med ankartexter, men det sträcker sig mycket längre än så. En klar och tydlig URL-struktur hjälper såväl sökmotorer som användare att förstå webbplatsen.
Funktionell formel för URL-struktur
Det ska helst gå att förstå vad sidan handlar om bara genom att titta på adressen.
Exempel: exempel.se/kategori/underkategori/produkt/
Kortfattat: Lägg dina viktigaste sidor så nära hemsidan som möjligt och lägg till de övriga sidorna under dem.

D5. Omdirigeringar och HTML-taggar
Vikten av omdirigeringar
En omdirigering innebär att en webbadress pekar till en annan webbsida och automatiskt skickar besökaren dit. Detta är nödvändigt om en gammal sida har tagits bort och ersatts med en ny, till exempel om två kategorier har slagits ihop till en enda.
Om ingen omdirigering görs när en sida har tagits bort så möts användaren endast av ett “404-fel”. Om webbplatsen har för många trasiga länkar kan det ha en negativ effekt på användarvänligheten och synligheten i sökmotorer.
Omdirigeringar är nödvändiga när en webbadress har ändrats. Inkorrekt omdirigering är en av de vanligaste anledningarna till en sidans “plötsliga” kollaps i sökresultaten.
En vanlig anledning till att sidornas URLs ändras är att ett HTTPS-certifikat läggs till, det vill säga att protokollet för webbadresserna ändras från “http://” till “https://”.
De vanligaste HTTP-koderna:
- 3xx – Omdirigering
- 4xx – Klientfel
- 5xx – Serverfel
Canonical-taggen
Rel=”canonical” är en HTML-tagg skapad av Google som en lösning på problemet med duplicerat innehåll. En länk kan läggas till på en sida som innehåller duplicerat eller snarlikt innehåll, till originalsidan, med en canonical-tagg, för att visa Google vilken sida som är originalet och bör rankas i sökresultaten.
Om din webbplats endast har sidor med unikt innehåll, som alla riktar sig mot olika sökord så lär du inte behöva canonical-taggen.
Många moderna webbverktyg lägger automatiskt till en länk till varje sida med en canonical-tagg, även om det inte behövs. Om du däremot måste lägga till den manuellt så görs det i HEAD-sektionen av HTML-koden för varje sida.
Exempelkod
<link rel=”canonical” href=”https://seoseon.se/skola/seo-guide/” />
Den här koden kan läggas till varje sida vars innehåll är kopierat från målsidan.
D6. Negativ SEO
Negativ SEO innebär att medvetet utföra dålig sökmotoroptimering, riktat mot en konkurrent. Det kan exempelvis innebära att man bygger dåliga, irrelevanta länkar från lågkvalitativa webbplatser som pekar mot konkurrentens hemsida. Det kan även innebära att man återpublicerar konkurrenternas innehåll, eller att publicera en stor mängd negativa recensioner av konkurrenten och dennes produkter.
Google gör sitt bästa för att den här typen av attacker ska vara meningslösa. Dåliga länkar räknas till exempel vanligtvis bort istället för att ha en negativ inverkan och det går att avsvära sig länkar som är misstänksamma. Det gäller dock att hålla koll på vilka länkar som kommer in och hur företaget omtalas i externa medier.

D7. Analys och SEO-verktyg
De viktigaste verktygen för alla webbplatsägare är Google Search Console och Google Analytics.
Dessutom kan vi starkt rekommendera Ahrefs för att analysera länkar och spåra rankingen för nyckelord.
Andra bra verktyg inkluderar bland annat Serpbook för nyckelordsspårning, Keywordtool.io, Semrush och kwfinder för nyckelordsforskning och SEOquake till Chrome, för innehållsanalys, samt identifiering av NoFollow-länkar.

Tack för besöket!
Tack för att du läste igenom vår guide till sökmotoroptimering! Hoppas du lärde dig något.
Om du känner att tiden inte räcker till för att sökoptimera dina sidor, ta hjälp av vår
SEO-tjänst och lyft din webbplats till toppen!
Undrar du över något? Håller du inte med om något i guiden? Låt oss höra din åsikt, så att vi kan förbättra guiden.
SÖKMOTOROPTIMERING
A. INFORMATION
A1. Vad är SEO?
A2. Hur lönar sig SEO?
B. INTERN SEO
B1. Nyckelordsforskning
B2. Nyckelordsplan
B3. Sidtitlar
B4. Meta-beskrivningar
B5. SERP-Tester
B6. Innehåll
B7. Interna länkar
C. EXTERN SEO
C1. Pålitlighet
C2. Länkforskning
C3. Länkbyggnad
C4. Ankartexter
D. TEKNISK SEO
D1. Webbplatshastighet
D2. Mobilvänlighet
D3. Navigering
D4. URL-adresser
D5. Omdirigering
D6. Negativ SEO
D7. Analys och SEO verktyg